One way of achieving this would be to write javascript the same way C++ devs write their code; with truncated and unreadable variable names, and without any comments except the ever so loved "\\change this".
The good news is that javascript devs are not C++ autists, and the prefered solution is a fair bit more sane.
The common practice is called minifying. And it consists of parsing the source files thru a program that changes out every var with a short-as-possible name, and removes all unneded whitespace and comments. This makes the code unreadable for sane humans, but saves space.
Below is an example of code minified using http://jscompress.com/
 |
| This is a normal un-minified javascript function (388 bytes) |
 |
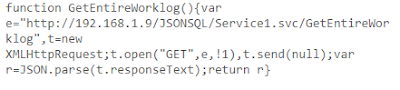
| This is the same function minified (188 bytes) |
Switching out the minified files with the large uncompressed ones made things alot easier.
No comments:
Post a Comment